In today’s digital landscape, a well-designed website is more than just aesthetics—it’s a powerful tool for converting visitors into paying customers. User Experience (UX) plays a critical role in guiding users through your site, reducing friction, and encouraging action. This guide will cover the key principles of conversion-focused UX and how you can optimize your website to boost engagement and sales.
Why UX Matters for Conversions
A great UX ensures that visitors can easily navigate your site, find what they’re looking for, and take the desired action—whether it’s making a purchase, signing up for a newsletter, or requesting a consultation. Poor UX leads to high bounce rates, lost opportunities, and decreased revenue. Here’s why UX is essential for conversions:
- Improved user satisfaction – A smooth experience keeps visitors engaged.
- Higher credibility – A professional, easy-to-use site builds trust.
- Increased engagement – Intuitive navigation encourages users to explore more.
- Better SEO – Google rewards sites with strong UX and fast loading times.
Key Elements of a Conversion-Focused UX
1. Fast Loading Speed to Turn Visitors into Customers

Speed is a crucial factor in keeping users on your site. Studies show that even a 1-second delay can lead to a 7% drop in conversions. To improve page speed:
- Optimize images and compress files.
- Use a Content Delivery Network (CDN).
- Minimize HTTP requests.
- Implement lazy loading for images and videos.
Page speed plays a critical role in user experience and directly impacts conversion rates, engagement, and SEO rankings. A slow-loading website frustrates users, leading to higher bounce rates and lost potential sales. Research indicates that even a one-second delay can result in a 7% drop in conversions, making speed optimization essential for online success. To enhance load times, start by optimizing images through compression and next-gen formats like WebP. Implementing a Content Delivery Network (CDN) ensures faster content delivery by distributing assets across multiple servers worldwide. Minimizing HTTP requests by reducing scripts, combining CSS and JavaScript files, and leveraging browser caching can further streamline performance. Additionally, using lazy loading defers the loading of offscreen images and videos, ensuring that only visible content loads first, significantly reducing initial page load times. By focusing on these strategies, businesses can provide a seamless browsing experience, improve user satisfaction, and ultimately drive more conversions.
For More info read this Article from Moins.tech
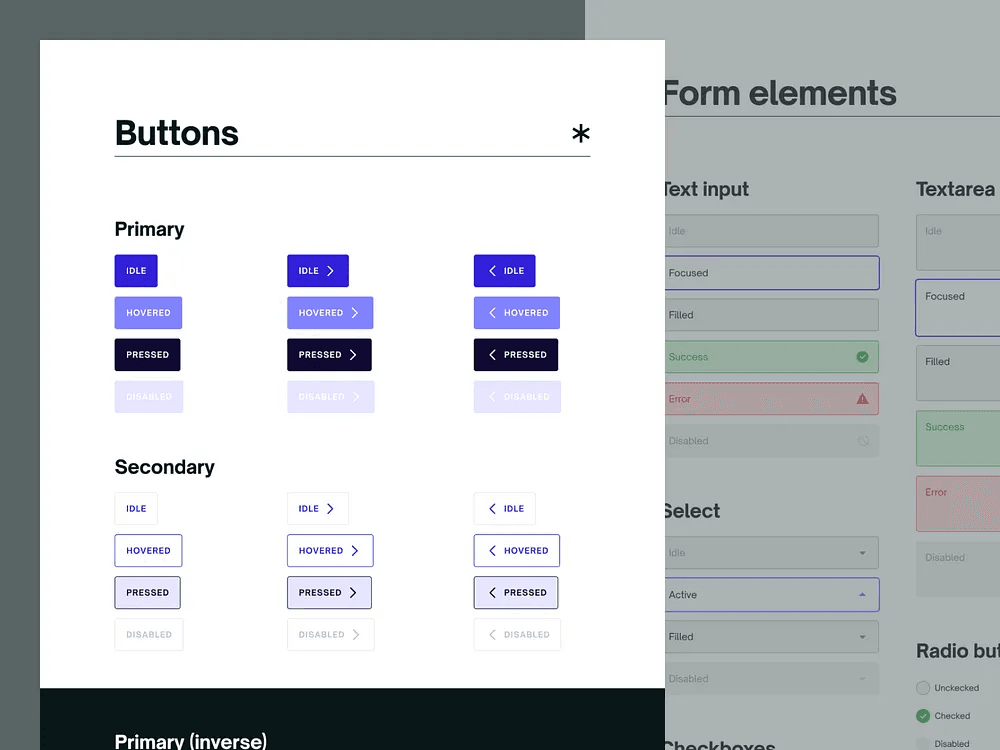
2. Clear and Compelling CTAs (Call-to-Action)

A well-placed CTA encourages visitors to take action. Best practices include:
- Use action-driven text (e.g., “Get Started Now” instead of “Submit”).
- Make CTAs stand out with contrasting colors.
- Place CTAs in strategic locations (above the fold, in blog posts, at the end of pages).
A well-placed call to action (CTA) is essential for driving conversions and guiding visitors toward the next step in their journey. Best practices for CTAs include using clear, action-driven language that encourages users to act immediately, such as “Get Started Now” instead of more passive phrases like “Submit.” To make the CTA more noticeable, it should be designed with contrasting colors that stand out against the page’s background, catching the visitor’s eye. Additionally, CTAs should be strategically positioned in high-visibility areas, such as above the fold, within blog posts, and at the end of pages, ensuring they are easily accessible at key moments in the user experience.
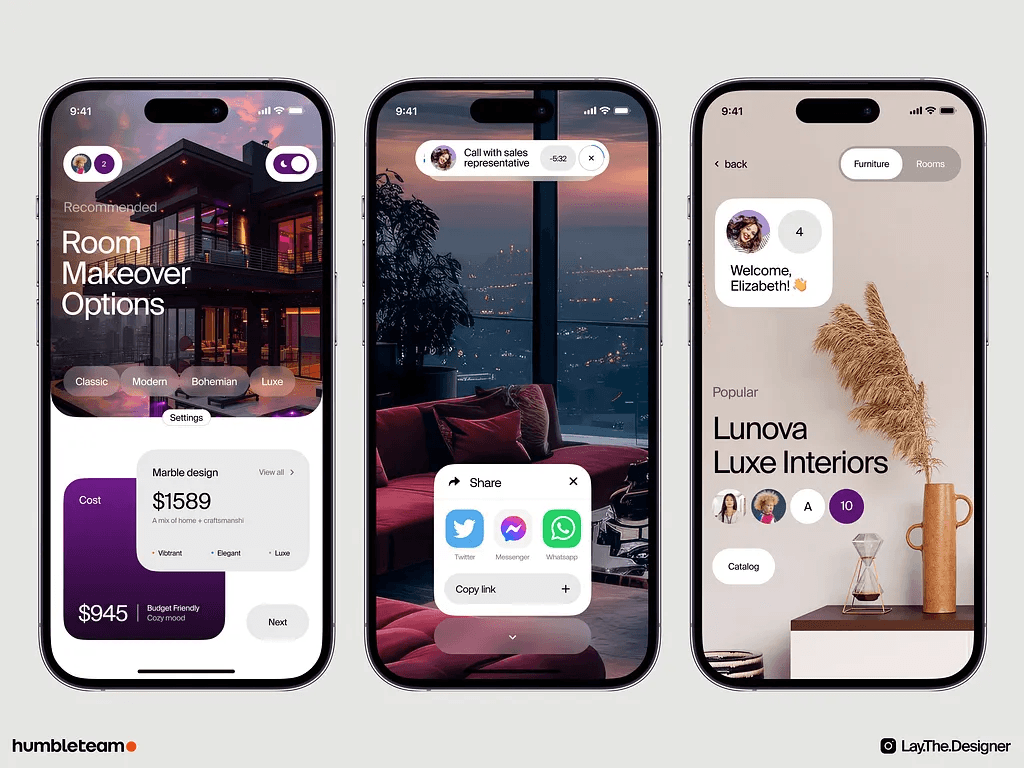
Mobile-friendly design to get more Customers

With mobile traffic surpassing desktop, your site must be responsive. Ensure:
- Buttons and links are easily clickable on smaller screens.
- Font sizes are readable without zooming.
- The site structure is simple and easy to navigate.
With mobile traffic now exceeding desktop usage, ensuring your site is responsive is crucial for a positive user experience. Best practices include making buttons and links large enough to be easily clickable on smaller screens, preventing frustration and improving usability. Font sizes should be appropriately scaled so that text is legible without the need for zooming, ensuring readability across devices. Additionally, the site structure should be simple and intuitive, with easy navigation that allows users to quickly find what they’re looking for, optimizing the overall mobile browsing experience.
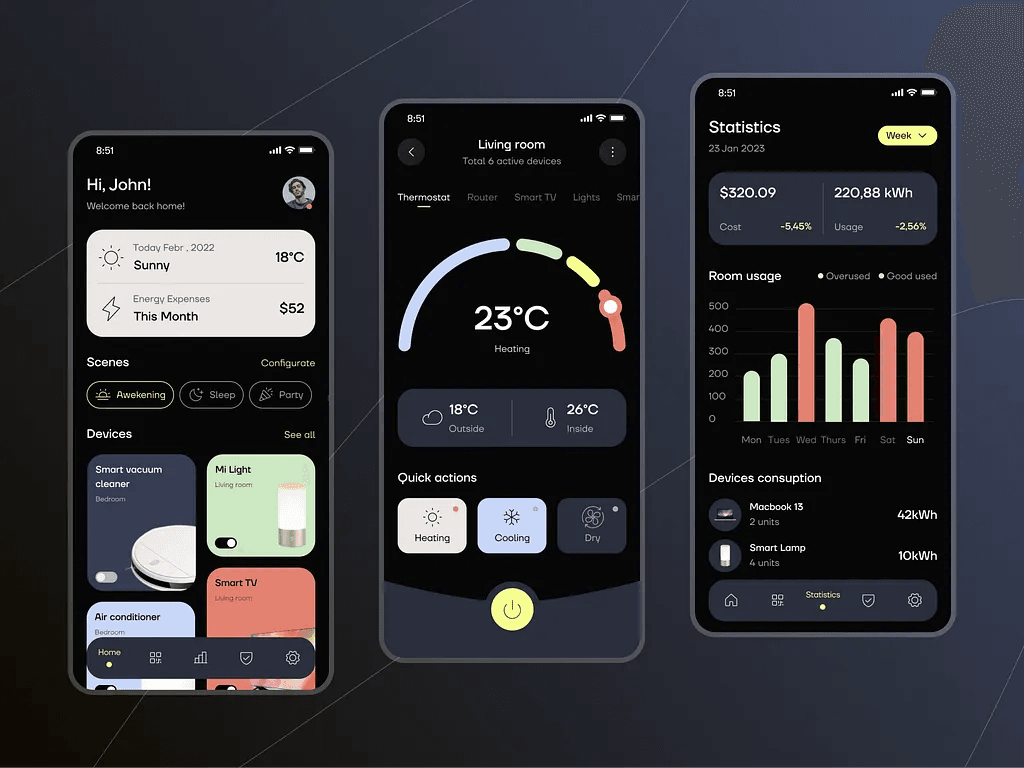
4. Simple and Intuitive Navigation

Users should find what they need with minimal effort. Best practices:
- Use a clear menu structure with logical categories.
- Implement a sticky header for easy access to key sections.
- Provide a search function with predictive suggestions.
To ensure users can quickly find what they need, your website should be designed for ease of navigation. Best practices include using a clear and intuitive menu structure with logical categories that guide visitors to their desired content effortlessly. Implementing a sticky header keeps key sections accessible as users scroll, improving overall navigation. Additionally, providing a search function with predictive suggestions allows users to find specific content faster, reducing the time spent searching and enhancing their overall experience on the site.
5. Turn Visitors into Customers with Trust Signals and Social Proof

Building credibility is essential for conversions. Ways to enhance trust:
- Display customer reviews and testimonials.
- Show trust badges (e.g., SSL certificate, payment security logos).
- Highlight case studies and success stories.
- Include clear return policies and guarantees.
Building credibility is crucial for increasing conversions and fostering trust with your audience. To enhance trust, display genuine customer reviews and testimonials to provide social proof of your product or service’s quality. Trust badges, such as SSL certificates or payment security logos, reassure visitors that their data is safe. Highlighting case studies and success stories demonstrates how your offerings have helped others, building further confidence. Additionally, including clear return policies and guarantees ensures potential customers feel secure in their purchase decisions, knowing they have options if something goes wrong.
6. Minimize Distractions

Too many pop-ups, banners, or irrelevant links can overwhelm visitors. Focus on:
- Keeping the design clean and clutter-free.
- Using white space effectively for readability.
- Avoid aggressive pop-ups that disrupt the user experience.
Too many pop-ups, banners, or irrelevant links can overwhelm visitors and harm the user experience. To maintain a positive and engaging site, focus on keeping the design clean and uncluttered, allowing users to navigate easily. Using white space effectively enhances readability, making content more digestible and visually appealing. It’s also important to avoid aggressive pop-ups that disrupt the user experience, as they can frustrate visitors and prompt them to leave the site, ultimately diminishing conversions and engagement.
7. Optimized Checkout Process for easy turning your visitors into customers

For e-commerce sites, checkout friction can lead to cart abandonment. Optimize by:
- Offering guest checkout options.
- Reducing the number of form fields.
- Providing multiple payment options.
- Displaying progress indicators during checkout.
For e-commerce sites, minimizing checkout friction is crucial to reduce cart abandonment. Best practices include offering guest checkout options, allowing users to complete their purchase without creating an account, which speeds up the process. Reducing the number of form fields simplifies the experience and prevents customers from feeling overwhelmed. Providing multiple payment options ensures customers can choose their preferred method, increasing convenience. Additionally, displaying progress indicators during checkout lets users know how many steps are left, making the process feel more manageable and encouraging them to complete their purchase.
Read more here
SEO and UX: A Winning Combination to Turn Visitors into Customers

Good UX doesn’t just help conversions; it also boosts SEO. When ranking websites, Google considers user engagement metrics like bounce rate, time on page, and mobile usability. To align UX with SEO:
- Use descriptive headings and structured content.
- Optimize images with alt text and proper file names.
- Implement internal linking to improve site structure.
- Write clear, user-friendly content with easy readability.
A conversion-focused UX is essential for turning website visitors into loyal customers. By improving page speed, creating clear CTAs, simplifying navigation, and building trust, you can enhance user experience and drive more conversions. Prioritize these UX strategies today, and watch your engagement and revenue grow.
Need help implementing these principles to Visitors into Customers? Moins Technologies Inc. specializes in creating Focused UX. Contact us to discuss how we can help optimize your website UX for maximum impact.